I was contacted by the event producer behind Demospree, an annual Twitch marathon where popular gaming personalities (“streamers”) try out demos of unreleased indie games.
The client was looking to differentiate the Demospree brand from its competitors, and had already designed a new static logo and a few other brand assets. They asked me for a set of animated elements to be used in promotions and during the event, as well as three interstitial videos to be played during the event. Each of those elements is described below.
Animated Logo Bug
To align with my client on how their brand should look and feel in motion, I started by creating a logo-reveal animation. We went through a few rounds of revisions, and I then adapted the animation into a bug that could be laid over the live event stream. The bug is designed to undraw and redraw itself at regular intervals, reminding viewers of its presence and allowing the client to intersperse a different graphic (such as a sponsor logo or a call to action).
Countdown Timer
The format of the event requires each streamer to switch games every twenty minutes. To make this less jarring to viewers, they requested a branded countdown timer that could be overlaid on the stream. The client initially approved sketches for a mechanical timer inspired by retro clocks and counters:
On testing the above design, we agreed that it stole too much focus from the content of the stream and didn’t adapt well to a variety of backdrops. I submitted another round of thumbnails, and this time we agreed to go with a simpler design:
Mascot Character
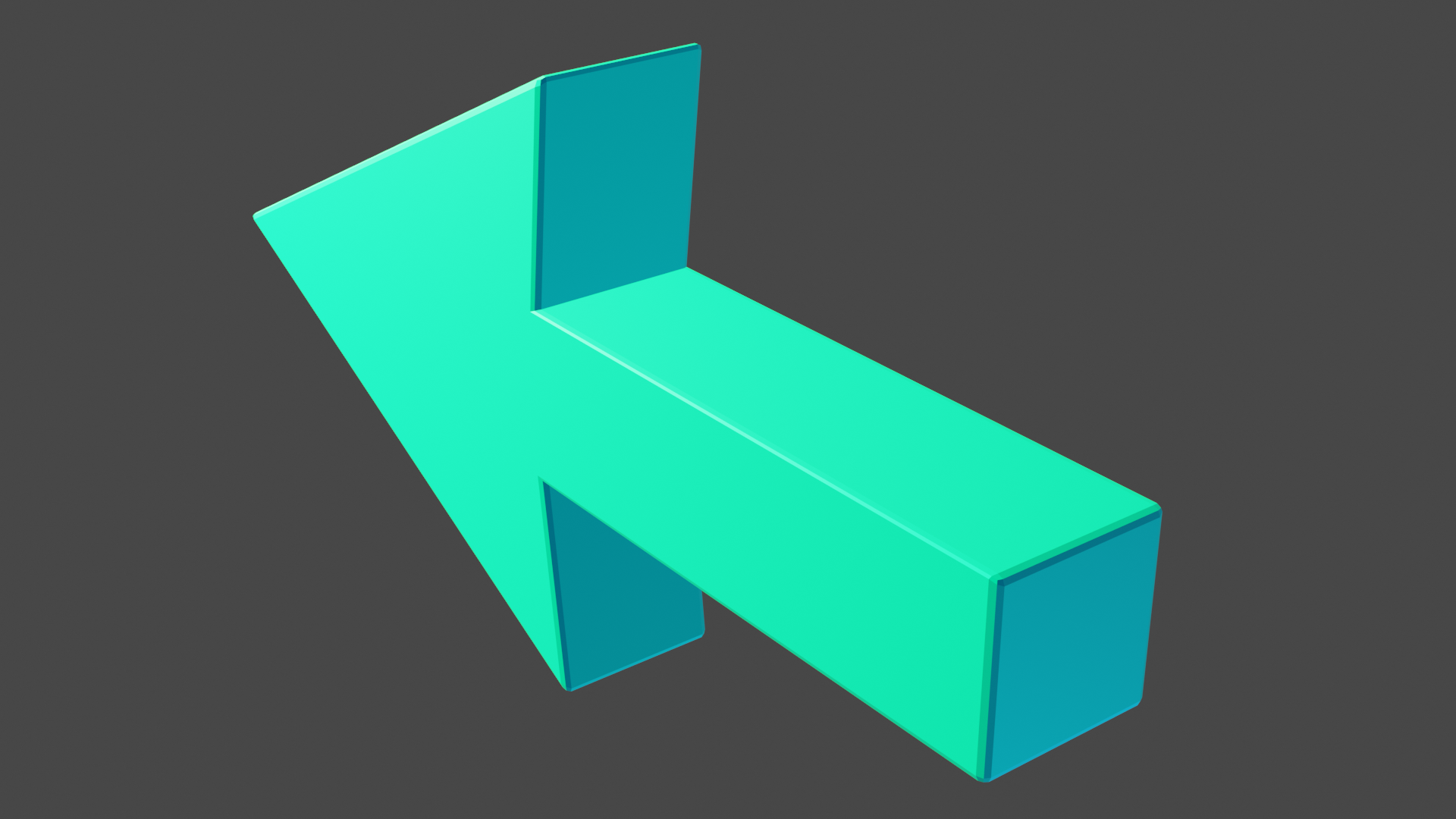
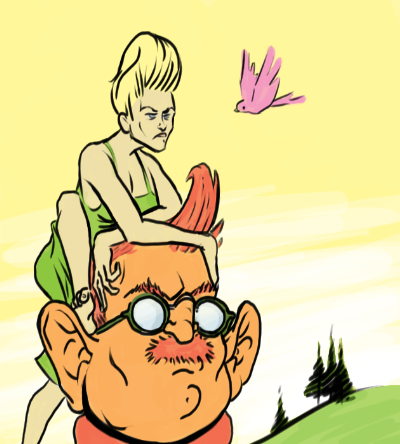
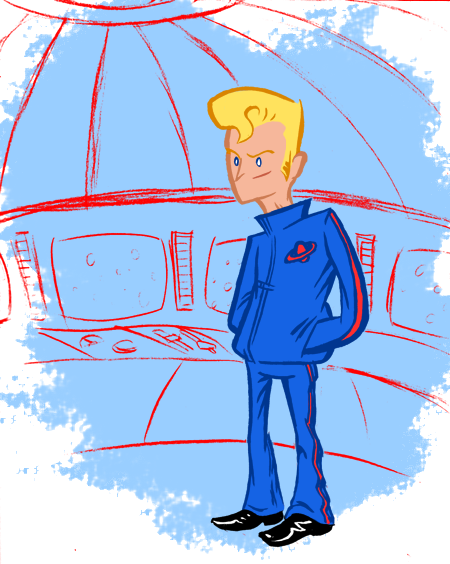
Demospree features a parade of different hosts tossing to one another, but there’s no host for the overall marathon. To emphasize key information and provide a sense of consistency, the client asked me to animate a character to serve as host and mascot for the brand. Budget was tight at this point, so I suggested we come up with a character design to minimize the complexity of the animations. The client considered this and came back with the below sketch:
Initial sketch provided by client
I love this kind of designer-client collaboration. Aside from the simplicity of the character itself, the flat look allowed me to further simplify my animation process by using a combination of 2D and 3D elements in After Effects. The computer case and monitor exist in 3D space, while the monitor arm comprises two tapered 2D lines connected by a null object that I can reposition in 2D space. This allowed me to produce multiple animations at minimal expense, with a very quick turn-around.
The mascot was used in social media posts and a promotional video cut by the client, as well as in the interstitial videos below.
Interstitial Videos
The client requested a series of short videos that each participating streamer was instructed to play during at specific points during their segment of the marathon. In addition to the logo reveal and mascot animations, these include an original game-inspired animation pattern for revealing text.
The client had already selected and licensed the music tracks. The track for the first and third videos included a long intro, which I shortened using Adobe Audition.
The first interstitial introduces the event and its format, and provides padding in case a streamer isn’t ready to start.
The second interstitial provides basic framing for a promo video, which was provided by the sponsor along with the music track.
The third interstitial repeats the sponsor’s call to action and presents one from the event producer.
Asset delivery and Follow-Through
To work around technical and staffing limitations, Demospree’s producer relied on each participating streamer to display the graphics and interstitials directly on their own stream. The cost of this hands-off approach was a high risk of human error and inconsistency.
To help mitigate these risks, I tested each asset in OBS Studio, which is an industry-standard streaming tool that the majority of the streamers would be using. I then produced a scene template for OBS Studio to make it easier for them to include the bug and timer assets in their streams, and I wrote up instructions both for importing the template and for recreating the layout by hand.
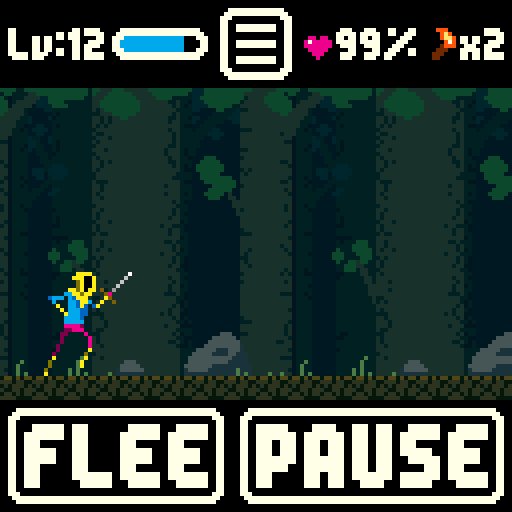
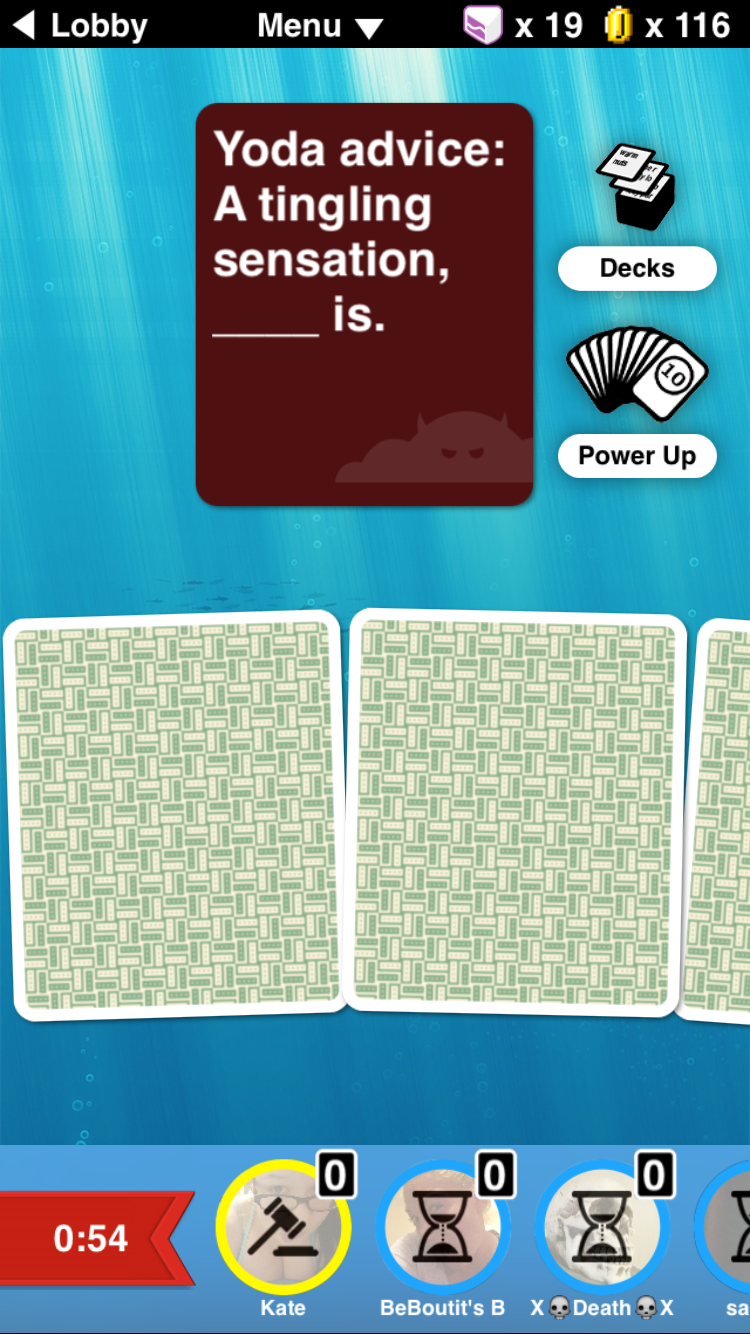
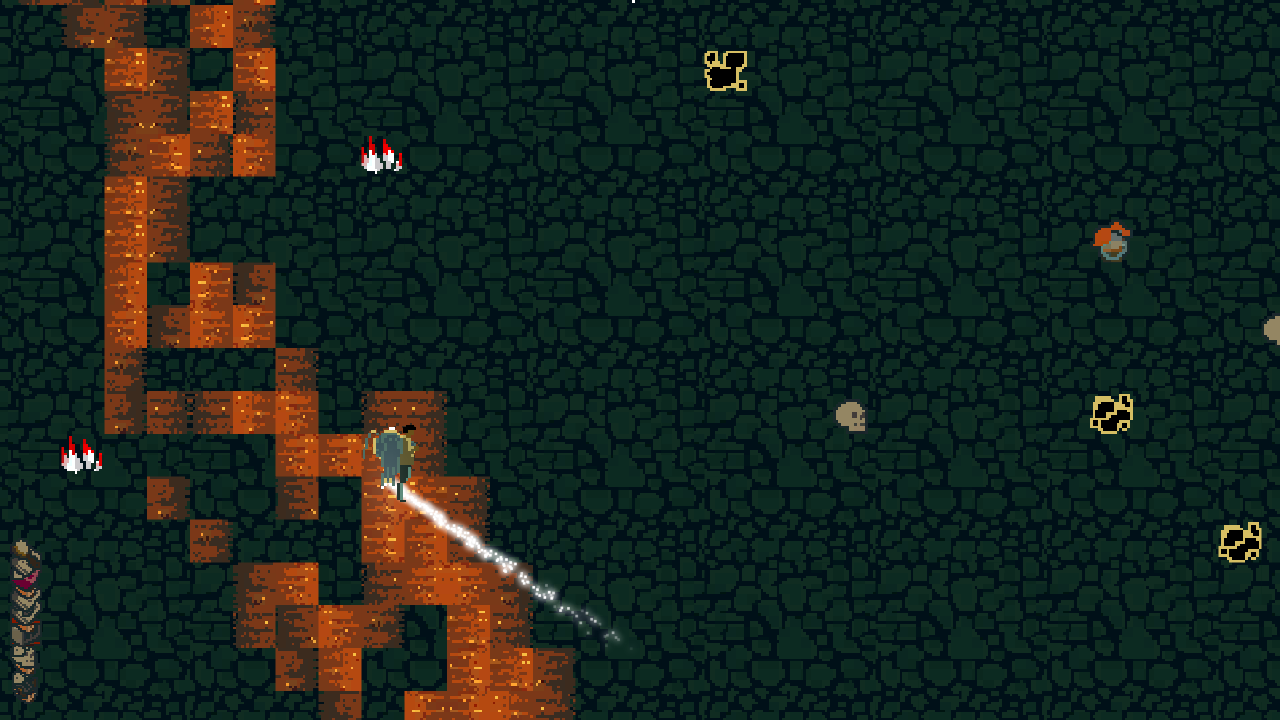
I tuned in for a few hours of the ten-hour marathon, and took notes. At least a few streamers told the producer they’d found my template helpful but, despite contract stipulations, several of them apparently removed one or more of the provided assets, skipped over the interstitial videos, and/or played them in the wrong order. One example can be seen below.
After the event, I checked in with the producer and offered a list of suggestions for reducing these issues in next year’s event. They had some ideas of their own, and I look forward to seeing the results!